这个整体计划的起因是在去年年中发现HPOI使用了一个自带代码编辑功能的富文本编辑器。可以利用这个编辑器实现很多功能,这个相册会把我摸索出来的可以实现的一些功能以及实现方法分享给大家~
目前页面跳转和相册背景音乐的功能只适用于网页端和移动网页端
目录:(可点击文字跳转到相应位置)
4.抛砖引玉 关于HPOI富文本编辑器的一些信息
一. 实现页面内章节跳转功能
在编辑长文章,例如教程或者测评的时候。经常会遇到文章太长,看到一半退出了之后还要重新翻,或者是缺乏章节索引的苦恼。这个方法可以帮助使用网页版和移动网页版的观看者,提供快速的章节索引功能。
使用方法:
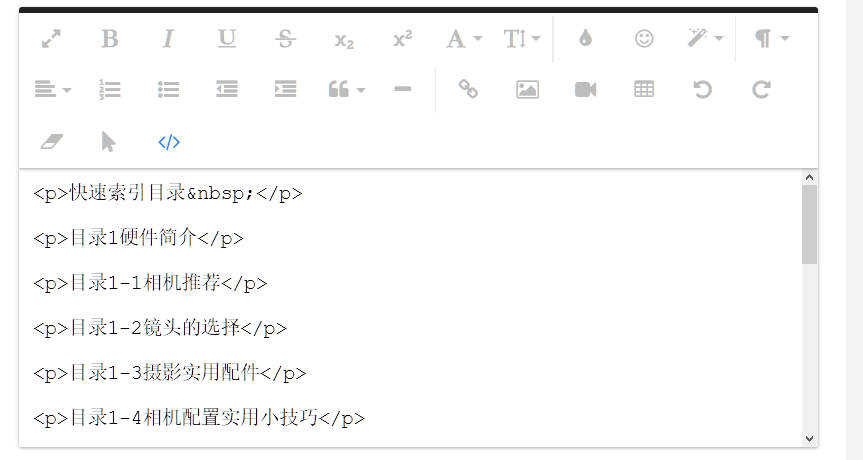
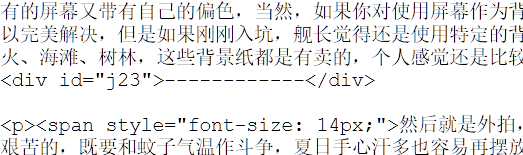
1.首先在你的文章中写上一个用来跳转的目录,类似这样。

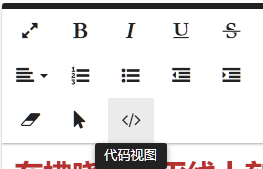
2.点进相册编辑器内的代码试图(红框部分)

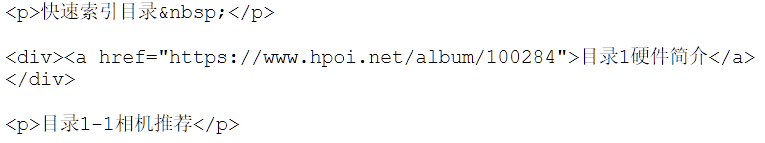
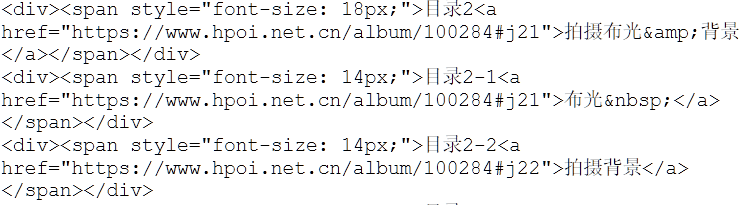
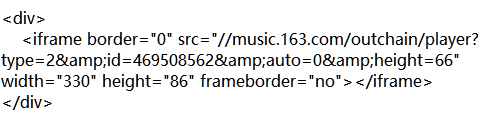
3.你会发现一个大概是这样的页面:



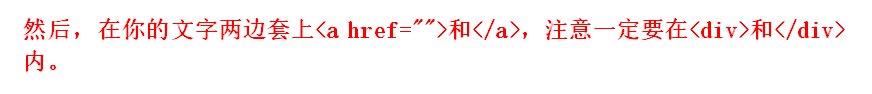
完成之后→




最后在链接文字的最后尾巴加入序号:#B11。注意,每个你想添加的跳转标题的序号应该是不一样的,第一张第一节是#B11那么下一个就得是#B12,务必不能重复!
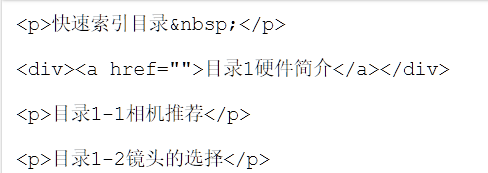
完成之后大概是这样的。

4.在文章中你想跳转的位置加入一个锚点。
锚点代码如下

,id="B11"中引号内的序号对应你目录的序号。这样你点击目录的那个链接,页面就会跳转到这个锚点所在的位置。

5.最后放上效果图

二. 相册内插入背景音乐
赞美HPOI的相册富文本编辑器,还有很多功能有待发掘,今天给大家带来HPOI相册插入音乐的技巧,注意,这个技巧目前只适用于网页端
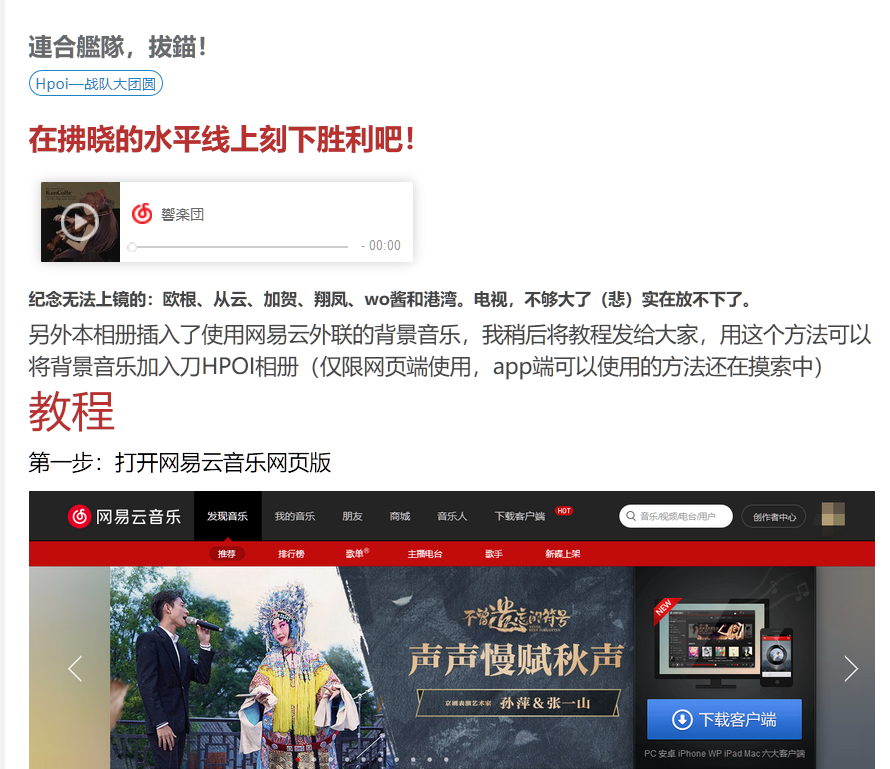
教程
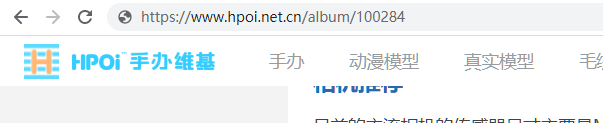
1:打开网易云音乐网页版,找到你想插入的歌曲,点开它,在浏览器网址栏复制它的歌曲ID


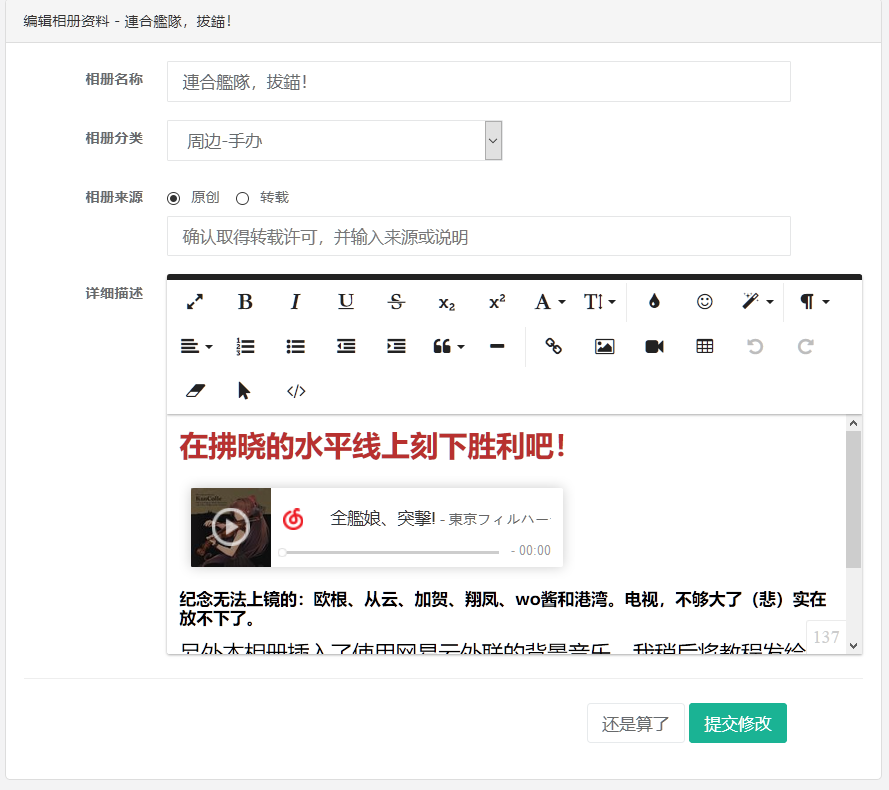
2:打开你的HPOI相册,进入编辑页面

点开工具栏的代码视图

 重点:在“《/p》”之后和第二个“《p》”之间,插入这段代码,将你选择的音乐ID替换下面代码后id=xxxxxxx的那一串数字,如果想自动播放可以将auto=0改为auto=1,不过不推荐这么做,可能给其他打开网页的站友带来麻烦
重点:在“《/p》”之后和第二个“《p》”之间,插入这段代码,将你选择的音乐ID替换下面代码后id=xxxxxxx的那一串数字,如果想自动播放可以将auto=0改为auto=1,不过不推荐这么做,可能给其他打开网页的站友带来麻烦
<“引号里的字复制的时候删除”div> <“引号里的字复制的时候删除”iframe border="0" src="//music.163.com/outchain/player?type=2&id=469508562&auto=0&height=66" width="330" height="86" frameborder="no"> <“引号里的字复制的时候删除”/iframe><“引号里的字复制的时候删除”/div>

将player?type=2改为player?type=0可实现歌单播放,id填显示网页时歌单的id
感谢站内用户@小偶小偶 提出的改进
最后提交修改,大功告成!
我这个相册在浏览器的显示效果大概是这样的

三.一个头图制作网站推荐
相信大佬们都会遇到在HPOI制作头图的问题,虽然大部分情况下是裁剪一张图片,但是实际上还有可以进行图片拼图的方案,这里给大家安利一款在线制作拼图的网站
首先是,HPOI的长相册封面,是360*520尺寸的图片,比例9:13。方形封面比例1:1
我们打开这个网站https://www.hpoi.net/outLink?urlId=5624
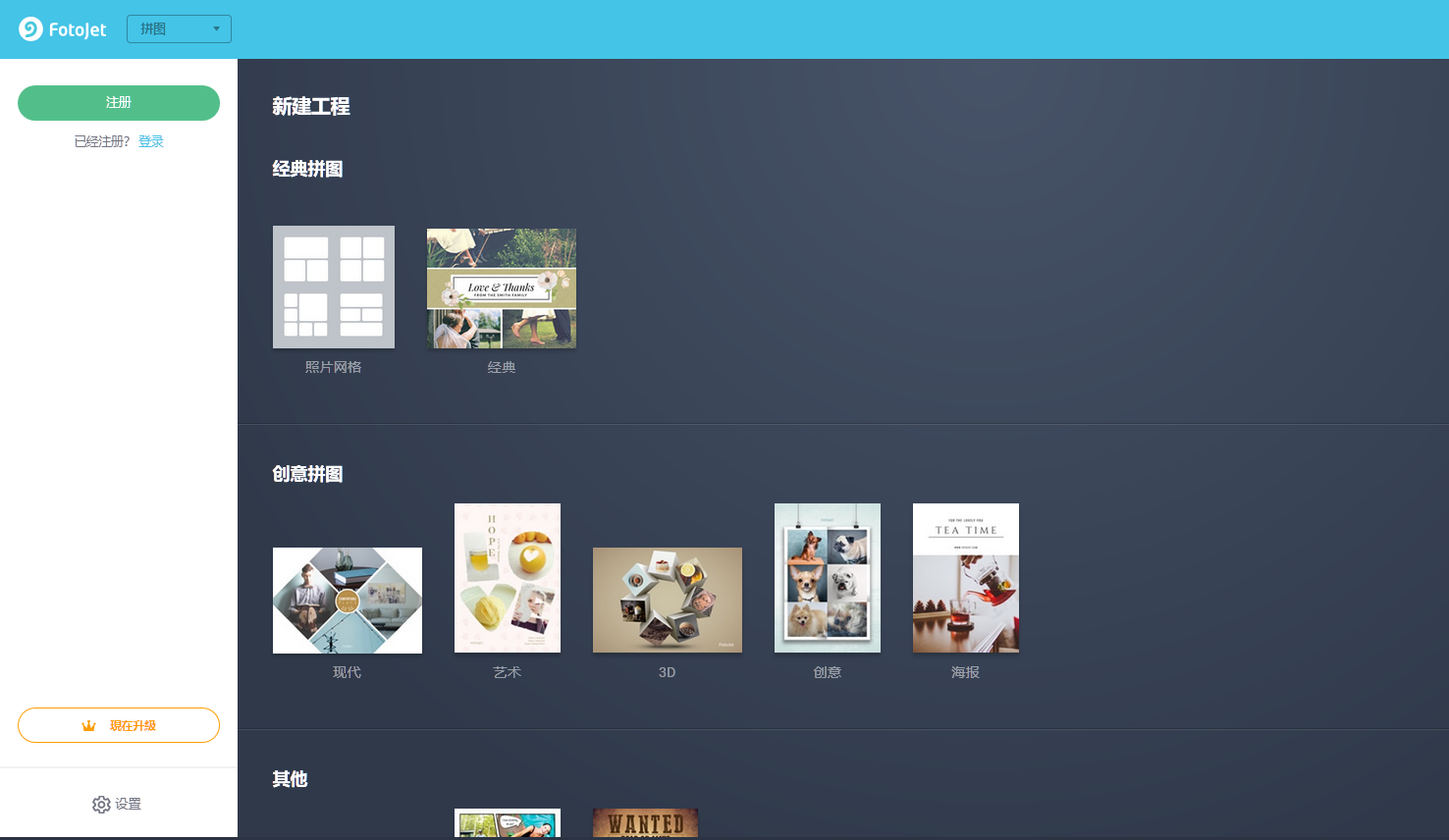
1.点击开始创建。点进去之后首先是选择拼图模式,不仅有标准的平面拼图,还有各种类似海报的拼图模式可以选择。

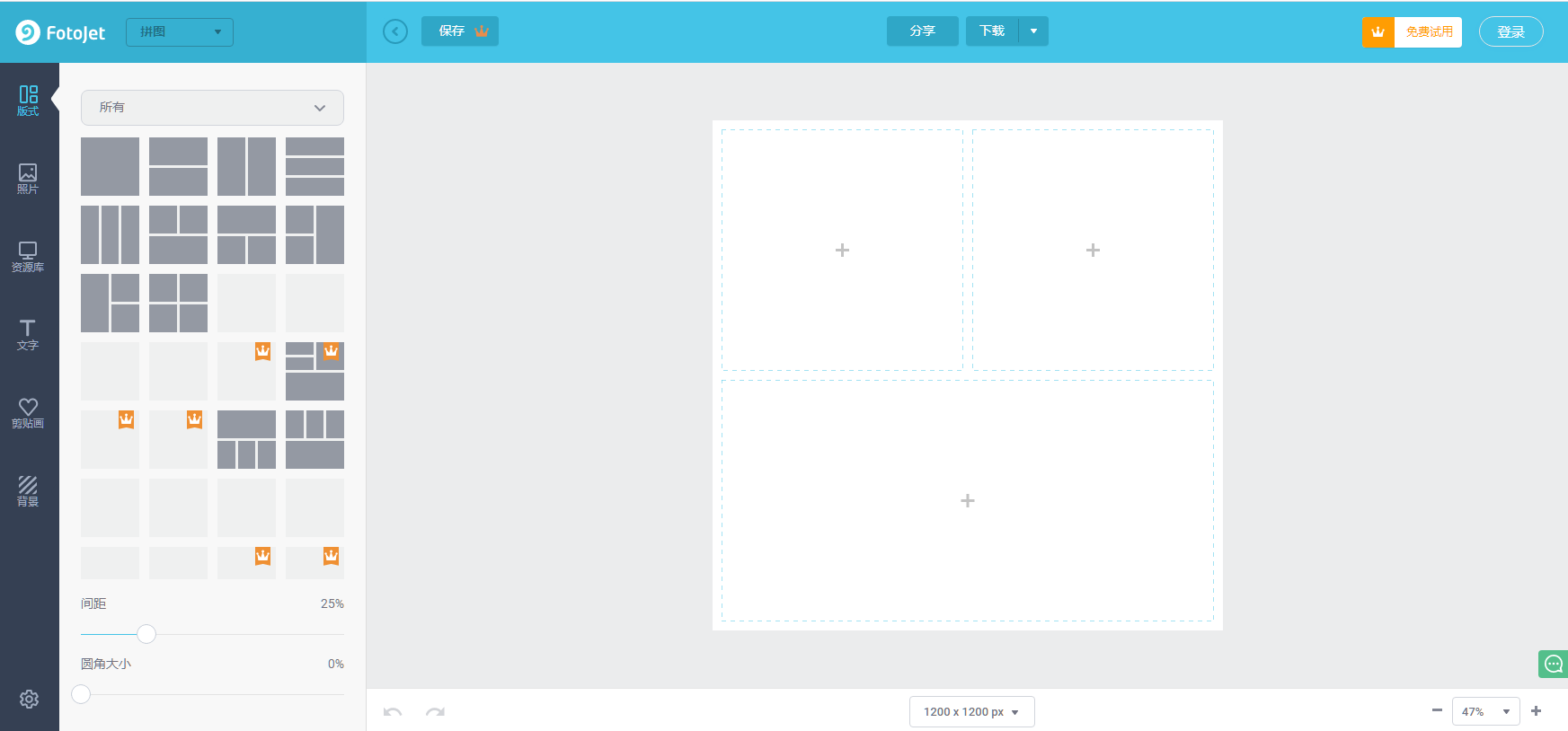
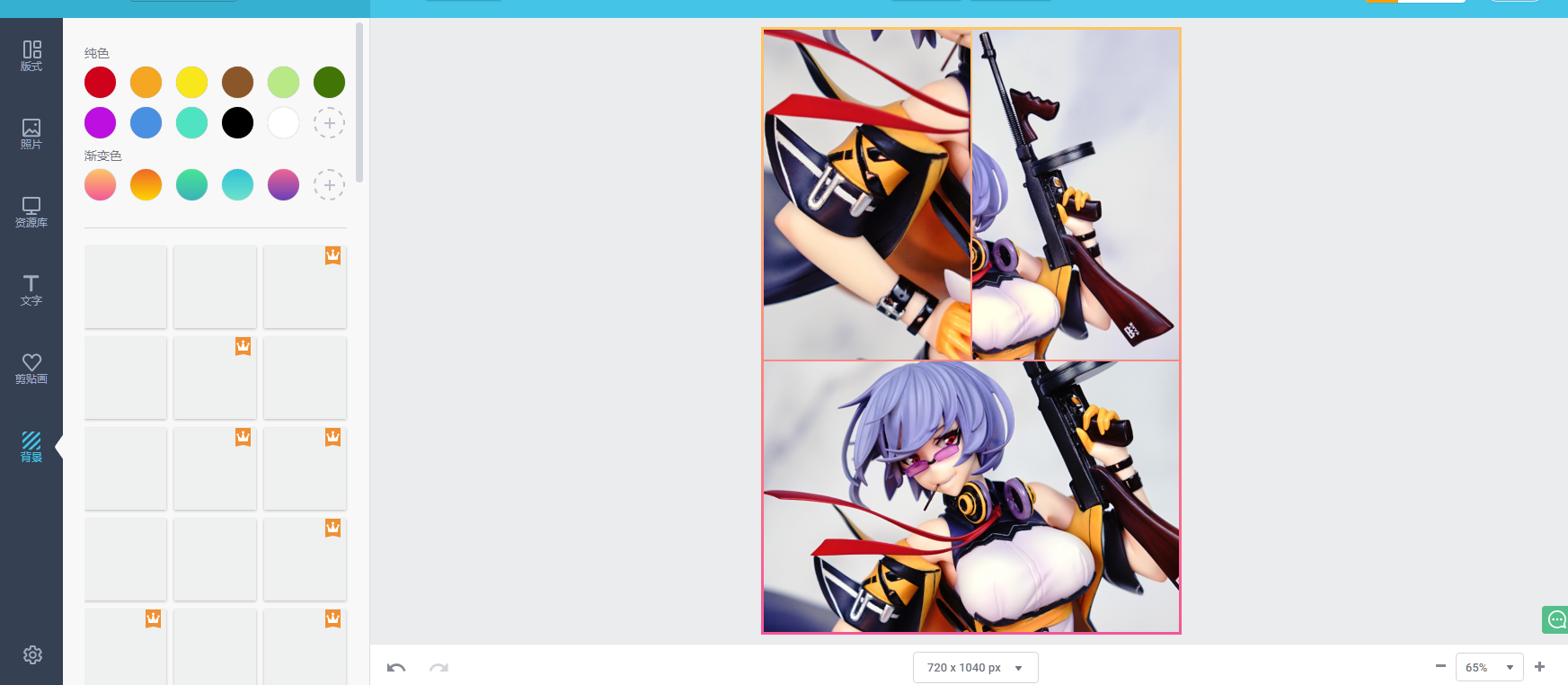
进入经典拼图之后,右侧可以选择拼图的数量以及拼图版式。然后下方可以选择拼图整体尺寸,左侧可以选择拼图之间的间隙。按照HPOI的9:13比例修改分辨率,建议最好高于360*520以保证清晰度,(我一般是720*1040),同时要记得取消那个锁定比例的选项。

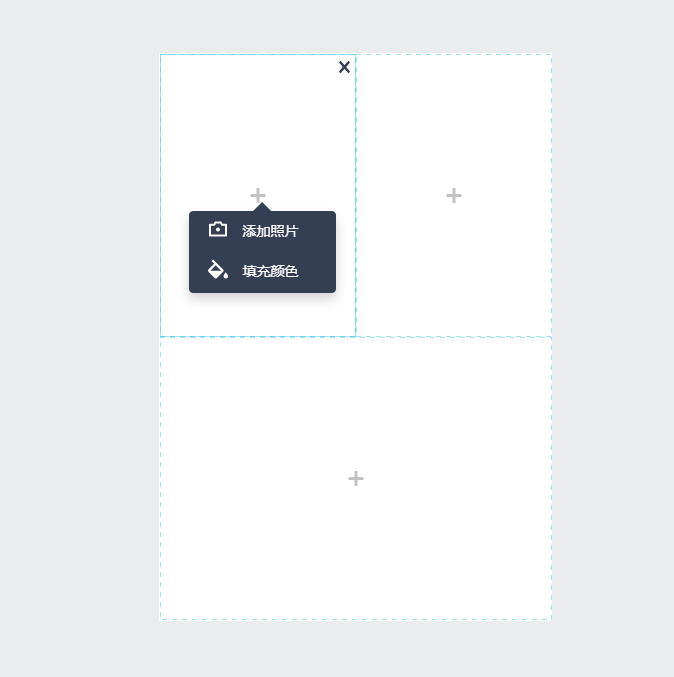
2.点击加号加入图片。加入图片的格式支持JPG与PNG。

添加完成之后效果是这样的。左侧的选项里进入背景选项,可以为拼图整体添加一个背景,添加完成之后效果会好很多。

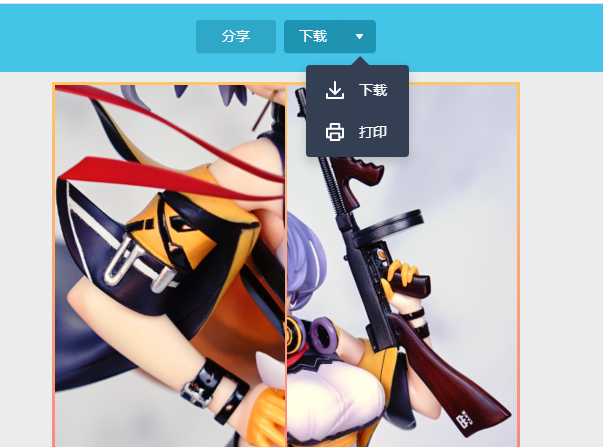
完成了以上步骤我们点击页面上方下载按钮开始下载图片。图片可以选择PNG或者JPG格式。就大功告成了。

四.抛砖引玉 关于HPOI富文本编辑器的一些信息
这两天的时间里舰长简单学习了下HPOI富文本编辑器代码试图的一些使用方法。由于舰长本身不是学习前端专业的,前端水平非常拉跨......这里只能放出一些相关信息,如果站内有感兴趣的前端大佬可以尝试解决一下这些问题。
Hpoi使用的是非常热门的Froala富文本编辑器,这里放出编辑器的官方文档地址,大佬们有兴趣可以看一下Froala官网示例。
目前舰长还没有解决的问题是:
1.如何使用代码视图功能编写JS,<script>标签似乎会被编辑器屏蔽,即使使用<code>好像也不行。在Stackoverflow中可以看到使用了JS的问题,但是似乎需要后台程序员修改一些文件,不知道是不是有其他的解决方法。
2.如何在代码视图中使用<style>标签编写CSS,之前尝试的编辑CSS只能使用行内样式编辑,非常麻烦,而且有一些功能无法实现。似乎Hpoi的富文本编辑器会屏蔽<style>标签。

- (✪ω✪)
- (✺ω✺)
- (∩ᵒ̴̶̷̤⌔ᵒ̴̶̷̤∩)
- (⁎⁍̴̛ᴗ⁍̴̛⁎)
- (ˊᵒ̴̶̷̤ꇴᵒ̴̶̷̤ˋ)꒰
- (˶‾᷄⁻̫‾᷅˵)
- (。◝‿◜。)
- ヾ(*ΦωΦ)ツ
- (๑•̀ω•́๑)
- ψ(`∇´)ψ
- (,,•́.•̀,,)
- ( ̄3 ̄)a
- (* ̄∇ ̄*)
- ٩(•̤̀ᵕ•̤́๑)ᵒᵏᵎᵎᵎᵎ
- (๑Ő௰Ő๑)
- (ÒωÓױ)
- (●´∀`●)ノ
- \(^o^)/
- Y(^o^)Y
- (^-^)V
- (*^__^*)
- O(∩_∩)O
- ヘ|・∀・|ノ*~●
- ☆´∀`☆
- (*≧∪≦)
- (゚▽゚)/
- ヾ(^▽^ヾ)
- ヽ(^o^)丿
- ヽ(゚∀゚)メ(゚∀゚)ノ
- (๑•̀ㅂ•́)و✧
- ヘ(゚∀゚ヘ)アヒャ
- (^.^)YYa!!
- m9(`Д´)
- (`Д´*)9
- ヽ(`⌒´)ノ
- (*´ノ皿`)
- (`皿´)
- ヽ(`Д´)ノ
- ヽ(`З’)ノ
- d(・`ω´・d*)
- (`へ´)
- (〃´皿`)q
- щ(`ω´щ)
- (╬ ̄皿 ̄)=○
- (σ`д′)σ
- (/"≡ _ ≡)/~┴┴
- (╯‵□′)╯︵┻━┻
- ┻━┻︵╰(‵□′╰)
- o(TωT)o
- (*T_T*)
- (/□\*)
- (╥╯^╰╥)
- /(ㄒoㄒ)/~~
- T^T
- ╥﹏╥...
- ┭┮﹏┭┮
- ε(┬┬﹏┬┬)3
- ヘ(;´Д`ヘ)
- ╭(╯^╰)╮
- (〒︿〒)
- (o´゚□゚`o)
- ヽ(。>д<)p
- (つД`)・゚・
- (ಥ_ಥ)
- (*゚Д゚*)
- ノ)゚Д゚(
- щ(゚Д゚щ)
- 乂(゚Д゚三゚Д゚)乂
- Σ(o゚д゚oノ)
- !?(・_・;?
- 《(;´Д`)》
- Σ(゚д゚lll)
- (;゚∀゚)=3ハァハァ
- (⊙ˍ⊙)
- ⊙﹏⊙|||
- Σ( ° △ °|||)︴
- ┏(゜ロ゜;)┛
- (°□°;)
- ∑(っ °Д °;)っ
- :-O